DoDontExample
The <DoDontExample> component will generally need to be placed inside <Row> and <Column> components to align them to the grid at the correct size.
Example
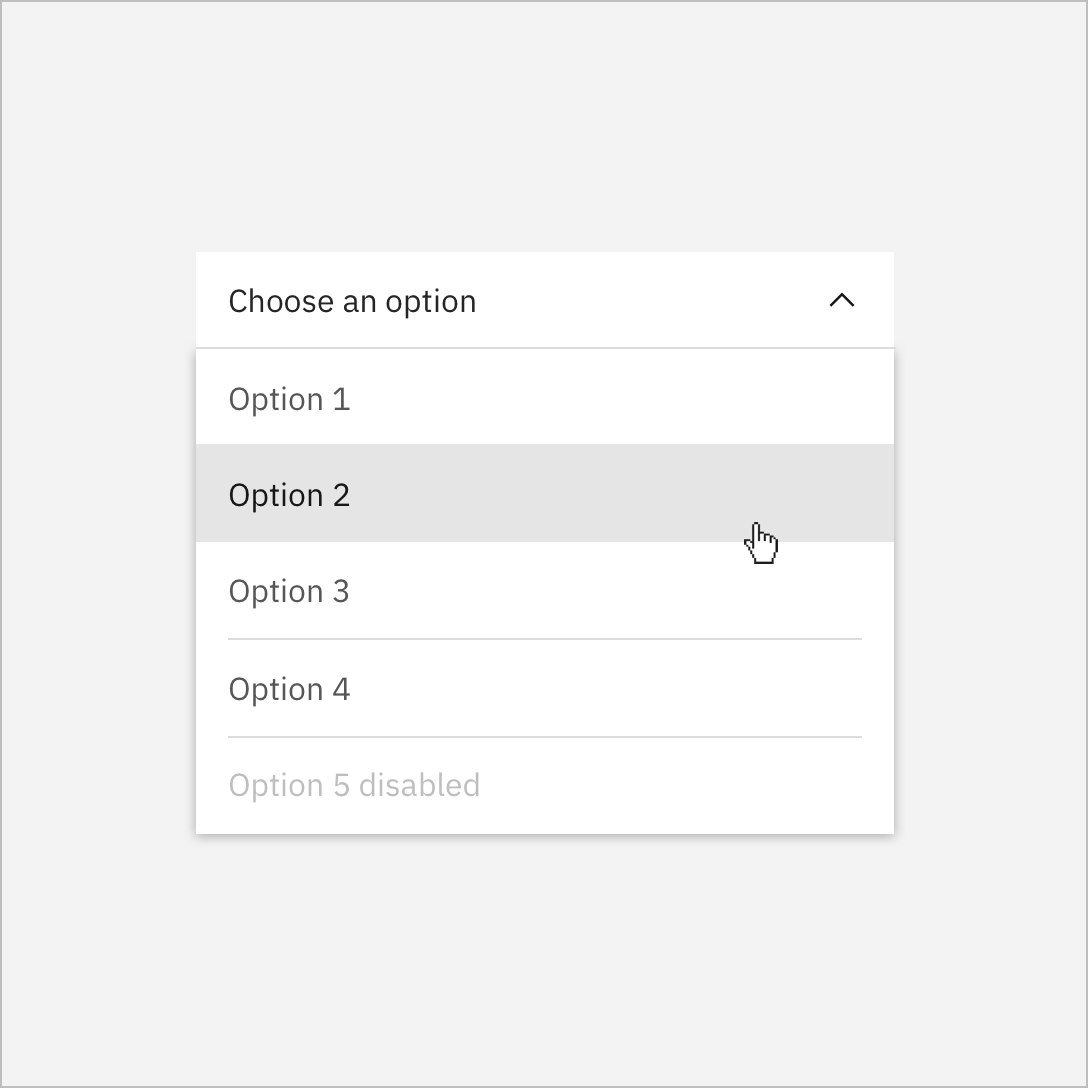
Image

Caption title
Caption
Text
This is some text
Caption title
Caption
Video
Caption title
Caption
Code
Image
Text
Video
Props
| property | propType | required | default | description |
|---|---|---|---|---|
| children | node | child node, expects a markdown image or <Video> component | ||
| text | string | text to display inside the component instead of an image or video | ||
| caption | string | caption | ||
| captionTitle | string | caption title | ||
| type | string | dont | set to do to show green check, otherwise shows pink X | |
| color | string | light | set to dark for dark background card | |
| aspectRatio | string | set to 1:1 to force square example (We welcome contributions to add additional aspect ratio options) |